75 lines
2 KiB
Markdown
Executable file
75 lines
2 KiB
Markdown
Executable file
<div align="center">
|
|
<h1>Paper <sup><sup><sub>6</sub></sup></sup></h1>
|
|
|
|
Demo → [hugo-paper.vercel.app](https://hugo-paper.vercel.app/)
|
|
|
|
<hr />
|
|
|
|
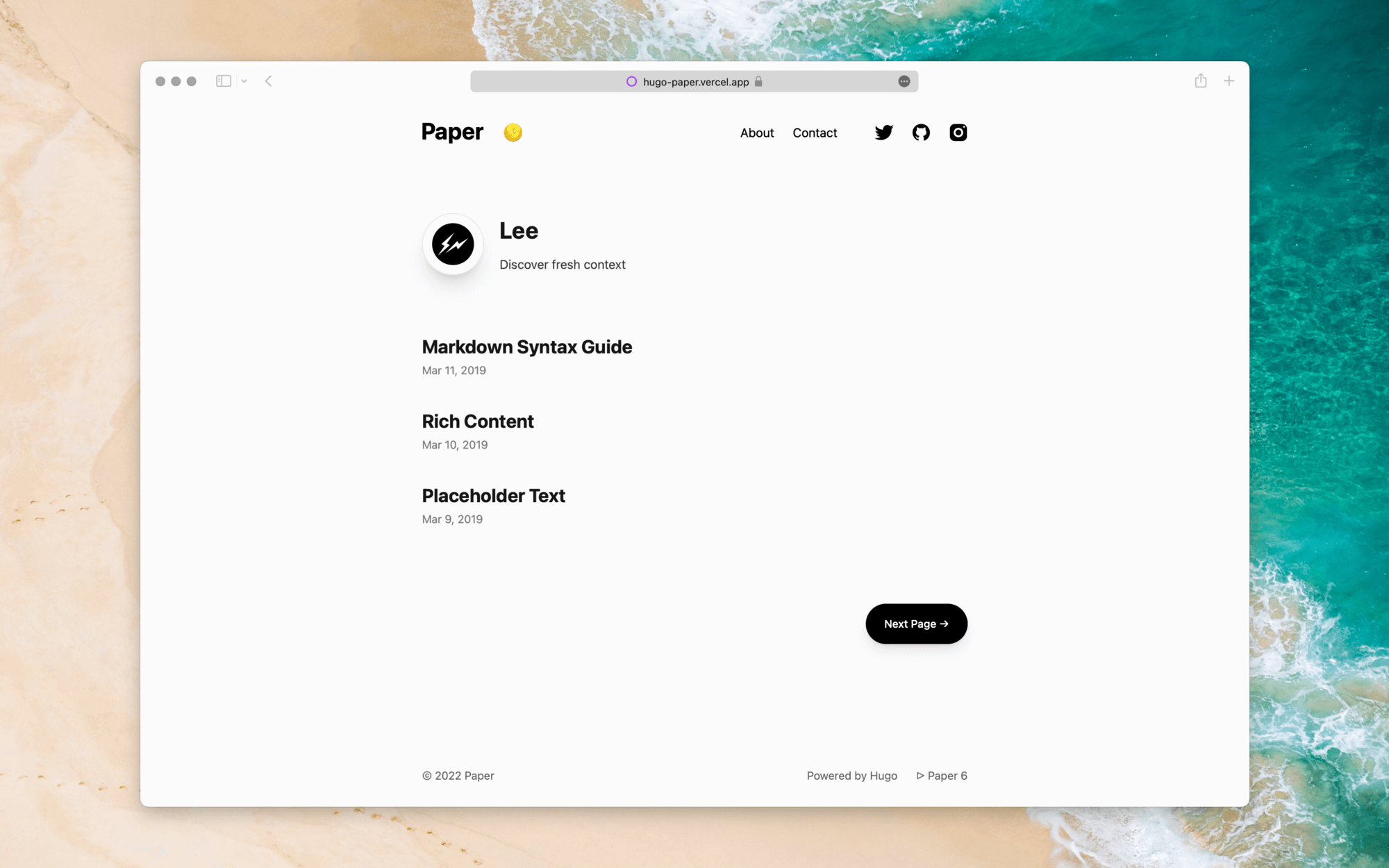
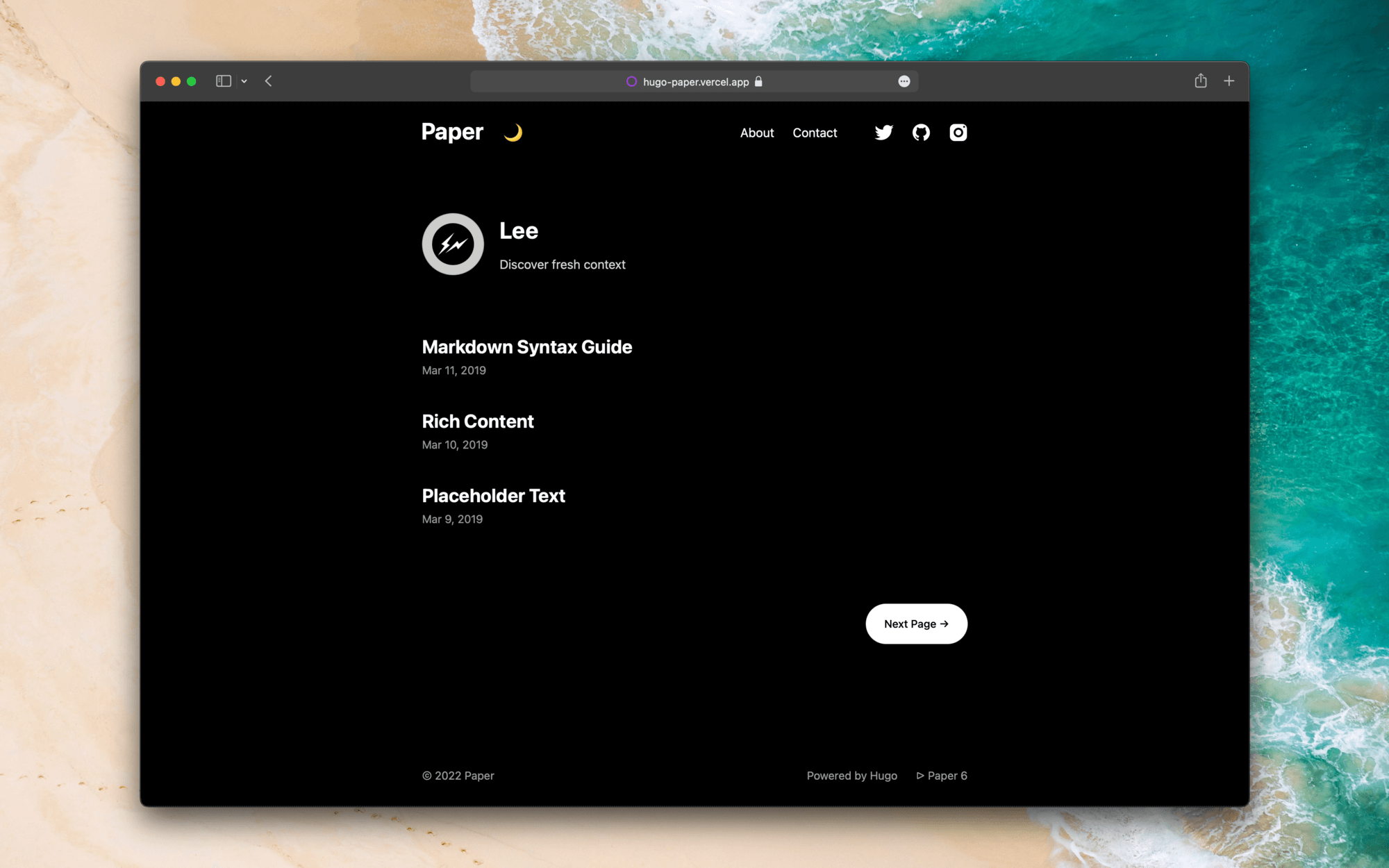
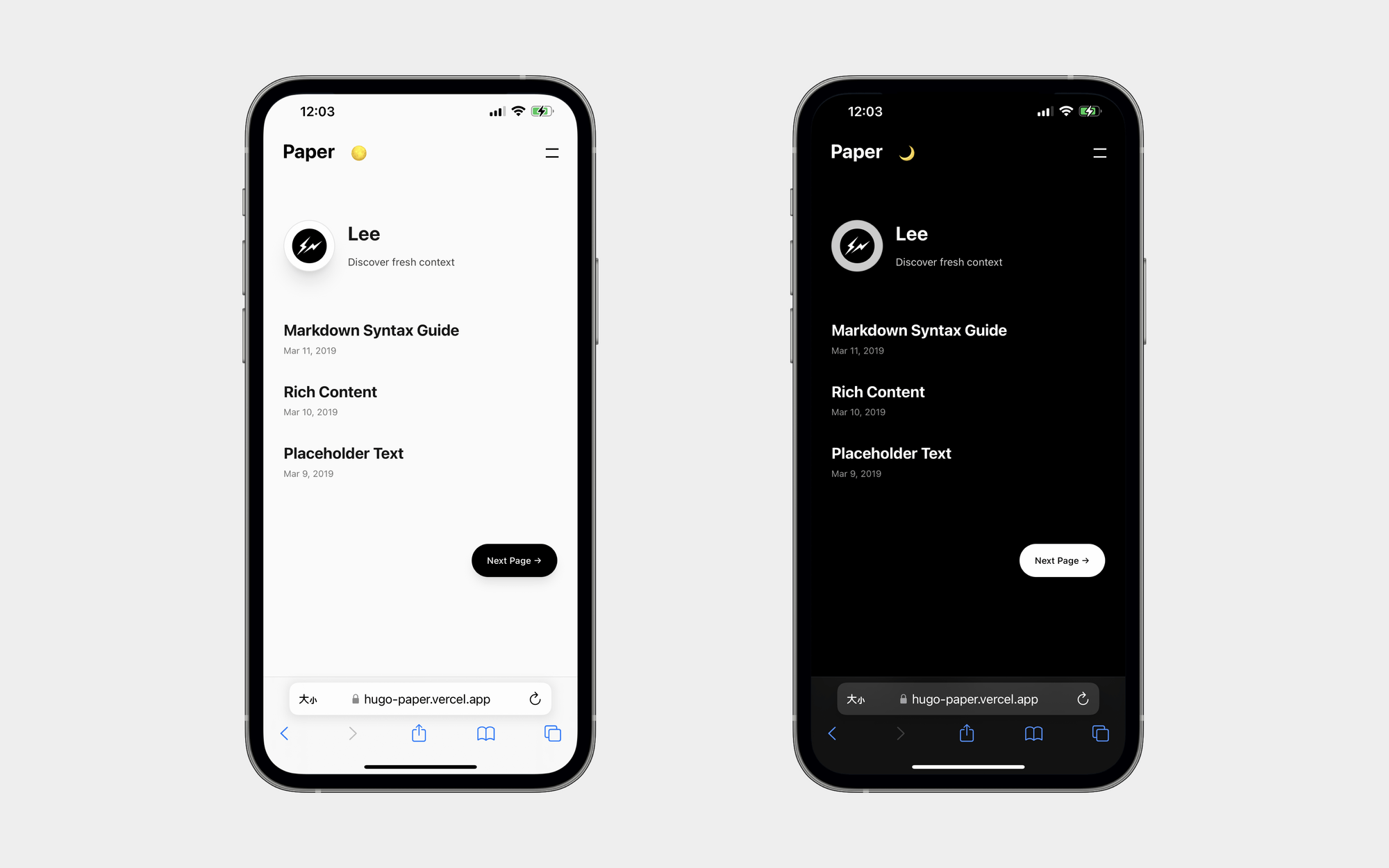
A simple, clean, flexible Hugo theme.
|
|
|
|
⚡️ Fast | 📸 Fluent | 🫙 Smooth
|
|
|
|
</div>
|
|
|
|
---
|
|
|
|
## Links
|
|
|
|
Product Hunt: [producthunt.com/posts/hugo-paper](https://www.producthunt.com/posts/hugo-paper)
|
|
|
|
Hugo themes: [themes.gohugo.io/hugo-paper](https://themes.gohugo.io/hugo-paper/)
|
|
|
|
## Overview
|
|
|
|

|
|

|
|

|
|
|
|
## Install
|
|
|
|
Inside the folder of your Hugo project, run:
|
|
|
|
```bash
|
|
git submodule add https://github.com/nanxiaobei/hugo-paper themes/paper
|
|
```
|
|
|
|
Open `config.toml`, change `theme` to `"paper"`:
|
|
|
|
```toml
|
|
theme = "paper"
|
|
```
|
|
|
|
For more information, please read the [official guide](https://gohugo.io/getting-started/quick-start/#step-3-add-a-theme) of Hugo.
|
|
|
|
## Options
|
|
|
|
Available options to `config.toml`:
|
|
|
|
```toml
|
|
disqusShortname = 'YOUR_DISQUS_SHORTNAME' # add disqus comments
|
|
|
|
[params]
|
|
# show header social icons
|
|
twitter = 'YOUR_TWITTER_ID' # twitter.com/YOUR_TWITTER_ID
|
|
github = 'YOUR_GITHUB_ID' # github.com/YOUR_GITHUB_ID
|
|
instagram = 'YOUR_INSTAGRAM_ID' # instagram.com/YOUR_INSTAGRAM_ID
|
|
|
|
# show home page profile
|
|
avatar = 'GRAVATAR_EMAIL' # Gravatar email or image url(e.g. "https://deno.land/logo.svg")
|
|
name = 'YOUR_NAME'
|
|
bio = 'YOUR_BIO'
|
|
|
|
# misc
|
|
disableHLJS = true # disable requesting highlight.js
|
|
monoDarkIcon = true # show monochrome dark mode icon
|
|
```
|
|
|
|
## License
|
|
|
|
[MIT License](https://github.com/nanxiaobei/hugo-paper/blob/main/LICENSE) (c) [nanxiaobei](https://lee.so/)
|
|
|
|
## FUTAKE
|
|
|
|
Try [**FUTAKE**](https://sotake.com/f) in WeChat. A mini app for your inspiration moments. 🌈
|
|
|
|

|