Meine modifikationen des Paper-Themes für Hugo
| assets | ||
| exampleSite | ||
| i18n | ||
| images | ||
| layouts | ||
| static | ||
| .gitignore | ||
| .prettierignore | ||
| .prettierrc.js | ||
| .stylelintignore | ||
| .stylelintrc.js | ||
| LICENSE | ||
| package.json | ||
| pnpm-lock.yaml | ||
| README.md | ||
| tailwind.config.js | ||
| theme.toml | ||
Paper 6.11
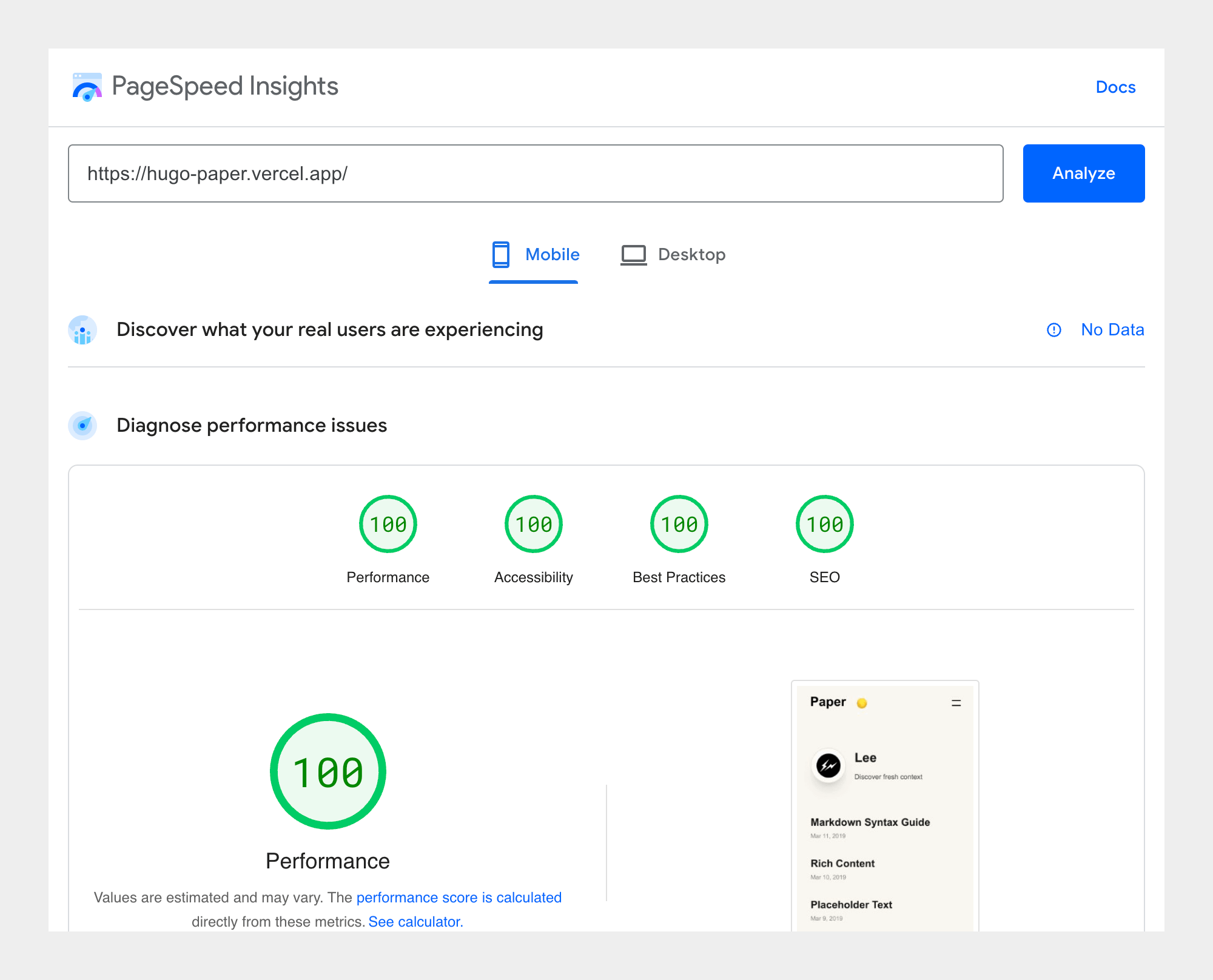
Demo → hugo-paper.vercel.app
A simple, clean, flexible Hugo theme.
⚡️ Fast | 📸 Fluent | 🫙 Smooth
Links
Product Hunt: producthunt.com/posts/hugo-paper-6
Hugo themes: themes.gohugo.io/hugo-paper
Overview
Install
Inside the folder of your Hugo project, run:
git submodule add https://github.com/nanxiaobei/hugo-paper themes/paper
Open config.toml, change theme to "paper":
theme = "paper"
For more information, please read the official guide of Hugo.
Options
Available options to config.toml:
disqusShortname = 'YOUR_DISQUS_SHORTNAME' # use disqus comments
[params]
# color style
color = 'linen' # linen, wheat, gray, light
# header social icons
twitter = 'YOUR_TWITTER_ID' # twitter.com/YOUR_TWITTER_ID
github = 'YOUR_GITHUB_ID' # github.com/YOUR_GITHUB_ID
instagram = 'YOUR_INSTAGRAM_ID' # instagram.com/YOUR_INSTAGRAM_ID
mastodon = 'YOUR_MASTODON_LINK' # e.g. 'https://mastodon.instance/@xxx'
rss = true # show rss icon
# home page profile
avatar = 'GRAVATAR_EMAIL' # gravatar email or image url
name = 'YOUR_NAME'
bio = 'YOUR_BIO'
# misc
disableHLJS = true # disable highlight.js
monoDarkIcon = true # show monochrome dark mode icon
gravatarCdn = 'GRAVATAR_CDN_LINK' # e.g. 'https://cdn.v2ex.com/gravatar/'
graphCommentId = "YOUR_GRAPH_COMMENT_ID" # use graph comment (disqus alternative)
math = true # enable KaTex math typesetting globally
Available options to front matter:
comments = false # disable comments for a specific page
math = true # enable KaTex math typesetting for a specific page
License
FUTAKE
Try FUTAKE in WeChat. A mini app for your inspiration moments. 🌈